Hoy os enseñaré a hacer este banner de mi blog desde cero!

Empecemos!!
1- Abrimos Photoshop > Archivo > Nuevo.
Elegid el tamaño que más os guste (y si luego lo queréis modificar, solamente deberéis ir a Imagen > Tamaño del lienzo).
2- Arrastramos la imagen que deseamos de fondo...NOTA: Imagen de muy buena calidad, para hacerla bonita se suele agrandar bastante así que yo suelo usar imágenes bastante grandes.
3- Modificamos la imagen hasta que quede como nos guste, agrandando o rotándola.
4- Una vez la tenemos como la queremos, le damos al enter y entonces guardamos la imagen (Archivo > Guardar como) como PNG o JPG, ya que así podremos editarla con mas facilidad.
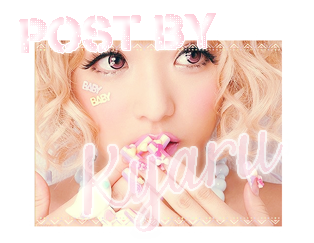
Mi base (ejemplo):
5- Cerramos esa hoja/pestaña de Photoshop, y abrimos una con la imagen de la base que hemos guardado (Con el mismo tamaño, para abrirlo arrastra la imagen a la pantalla del programa).6- Ahora editaremos la imagen base! :D Es sencillo, abriremos la ventada de efectos dandole doble click a la capa que quieras editar o en la capa dandole al botón derecho y luego Opciones de fusión!
7- Para empezar pondré un trazo a la imagen! Para este efecto, he puesto un trazo de 2 px en el interior (Posición) y para el color, he código uno clarito que aparece en la imagen (dadle click al recuadro del color, y os saldrá una paleta, si ponéis el ratón encima de la imagen podréis escoger un color de la imagen).
8- Vamos a la siguiente pestaña que nos interese, en mi caso, Resplandor interior! Yo he dejado todo como esta menos el color que he usado el color del cabello de la chica de mi imagen.
9- A continuación, vamos a superposición de motivo! Primero, en Modo de fusión, ponemos Luz suave.
10- Ahora elegimos un motivo que nos guste (cualquier imagen con estampado o rayas quedará bonita :3), y entonces bajamos a Opacidad hasta la mitad (50% aprox.) y ponemos la Escala a nuestro gusto (en mi caso, al 400%).
11- Por último, pondremos un Degradado! Le damos click al recuadro del degradado que te dan predeterminado y se nos abrira una ventana, para crear nuestro propio degradado!
12- Entonces le damos al OK! Reducimos la Opacidad (80% aprox.) y editamos la Escala si hace falta. Y si quereis que el degradado salga en diagonal o en vertical, modificad el Angulo.
13- Ahora que hemos terminado con la imagen, empezaremos a poner el texto que deseamos, en mi caso... El nombre del blog.
13- Como hemos hecho con la imagen, editamos a nuestro gusto el texto!
14- Hacemos lo mismo con la segunda parte del texto (Candy), para que se vea mejor, yo he decidido cambiar el color haciendolo más oscuro.
15- Ahora crearemos las capas para hacer el gif!
Hare 3 capas en total, una sin texto, otra con el Sweet, y otra con el Candy! Así que deberemos quitar la visibilidad de las capas del Photoshop que no queramos en ese momento y guardamos la imagen (Es decir, primero quitamos la visibilidad del texto dandole click al "ojo" que sale al lado de cada capa haciendo que desaparezca. Luego dandole otra vez al "ojo", sadra otra vez el texto y guardamos y así con las 3 imágenes que necesitamos.)
PARA HACER EL GIF
Vamos a http://gifmake.com> Ponemos todas las imágenes del gif (yo pongo una sin texto, otra con el Sweet, otra del Candy, y otra sin texto otra vez)!
> Y luego decidimos la velocidad del gif, dandole al Download, vamos probando hasta encontrar la que mas nos guste.
Y listo! Tendréis un precioso banner para vuestro blog! :D
Os gusta? Quereis más tutos así? ^^

























Excelente, mil gracias y me lo apunto
ResponderEliminarMe alegra que te guste!
EliminarHola!
ResponderEliminarSiempre había querido encontrar un tutorial así pero no encontraba o no lo comprendía jaja así que muchísimas gracias por compartirlo!! Lo usare muy pronto! jaja
Muchos saludos!~
Me alegra que te sirva :D Cualquier duda me dices ^^
Eliminar